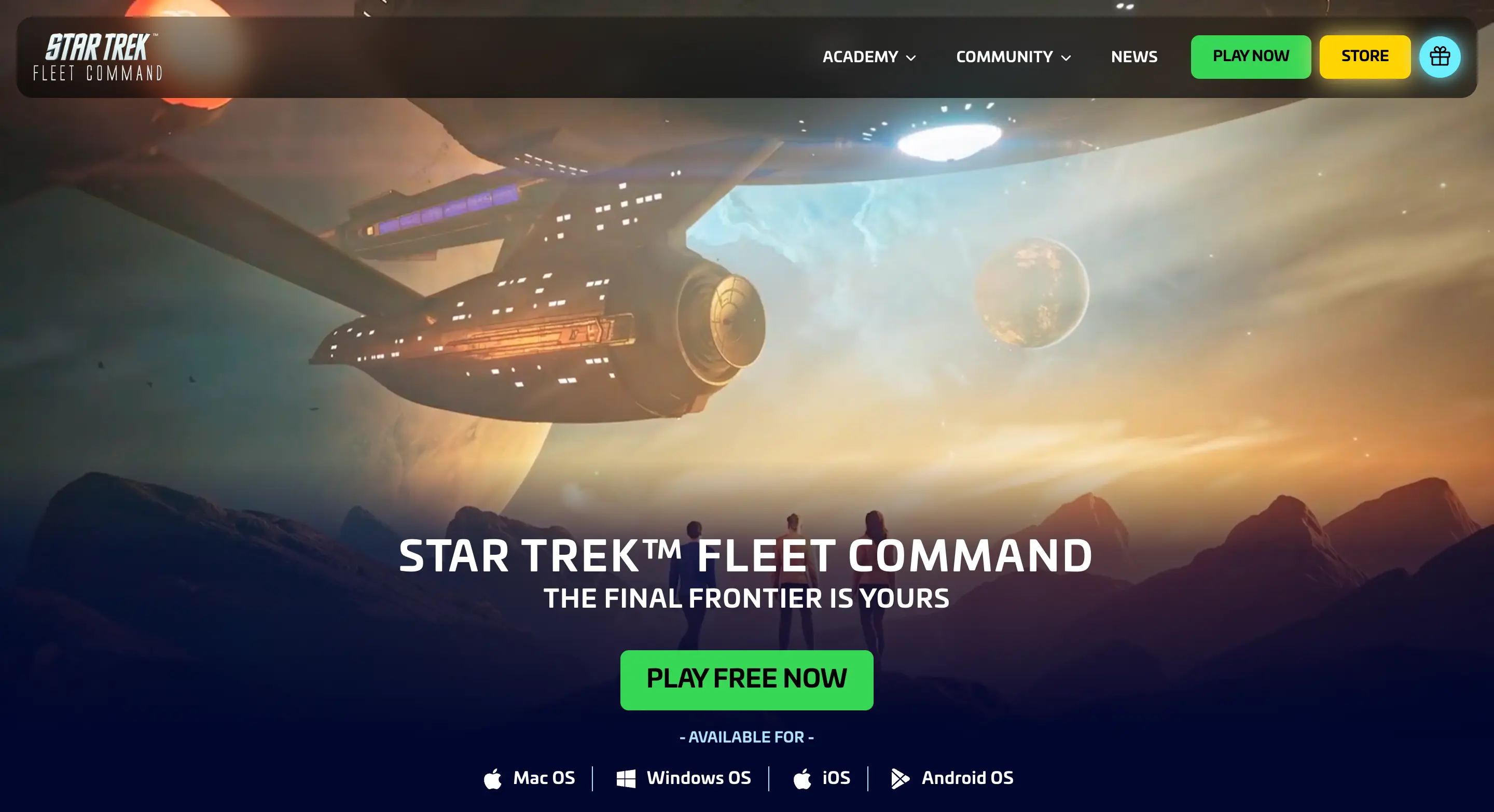
Case Study Create an engaging new website for the Star Trek Fleet Command game and migrate all the content from the previous one. After three months of website delivery, there was a 50% increase in visits and sessions and a boost in engagement, time on site, and reduced bounce rate. More than that, the new website tripled conversion to the STFC store or go-to-store action.